
30+ JavaScript Clock Design Code Examples OnAirCode
8 Best jQuery Clock Plugins (Analog & Digital) Examples - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

Demo jQuery Digital Clock follows a mouse cursor YouTube
jQuery Live Clock HTML HTML xxxxxxxxxx 1 1

How to Display a Clock on Website Simple jQuery Animated Clock
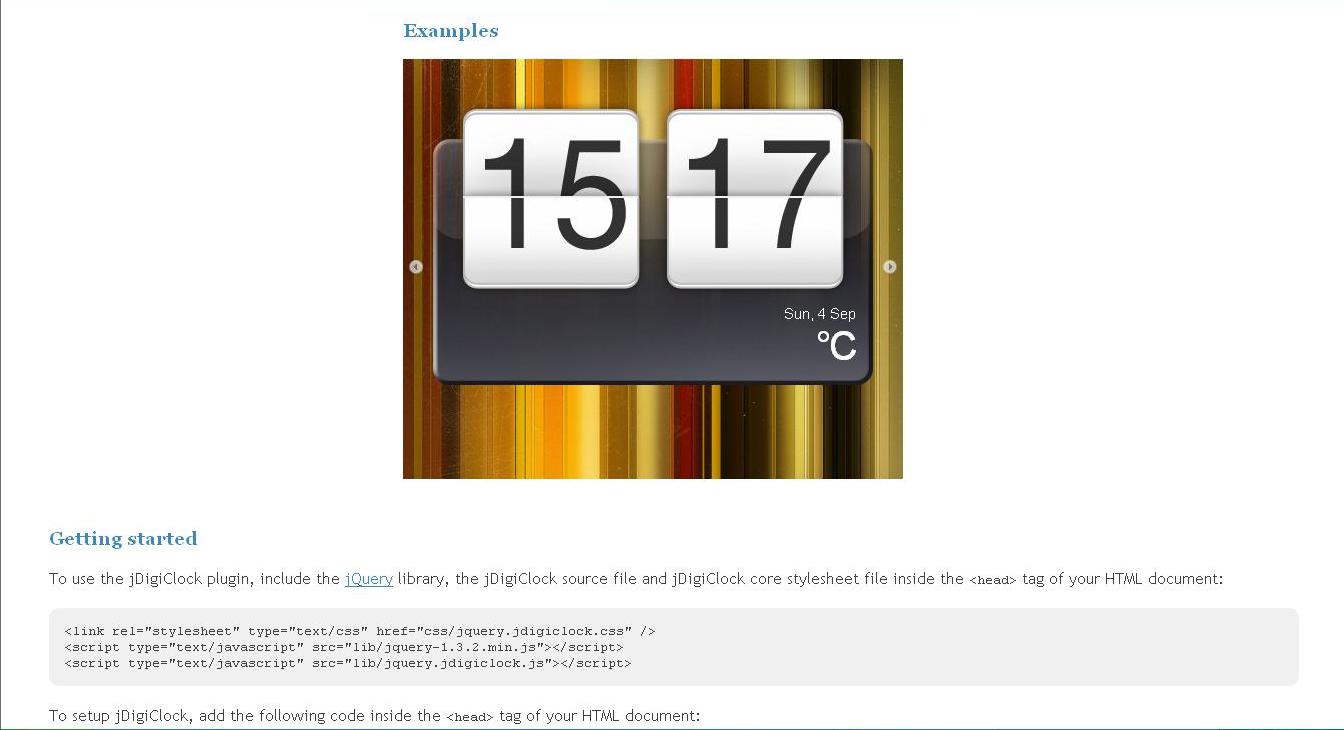
CSS3 Digital Clock with jQueryTutorial by Alessio Atzeni | View Tutorial. Wednesday 3 January 2024. 02: 25: 12.

Build A Clock With JavaScript YouTube
How to use it: 1. Code the HTML for the digital clock. 01
Digital Clock with jQuery & CSS3
Digital Clock. 7 Segments. 14 Segments. Text foreground. Text foreground Unlit. Segment interval. Bevel rate. Segment width. Live Data. Change Options. Display Border. Display Background. Global alpha . Get Image Data URL. Export To Image. Export To Pdf

15 Fresh Jquery Plugins You Love to Implement in Your Website
1. Create the HTML for the digital clock. 2. Create the HTML for the clock control panel, where you can set the time format (12h or 24h), theme (light, dark, or auto), and face orientation (vertical or horizontal). 3. The main CSS styles for the digital clock. 4. The CSS styles for the day/night themes. 5.

35 How To Make Digital Clock In Javascript Modern Javascript Blog
Analog clock. Have ever wanted to display current time in a analog clock? Here is a list of 10 best and top-downloaded jQuery plugins and Vanilla JavaScript libraries that helps developers create custom analog clocks to show the accurate local time on the webpage. Originally Published Oct 27 2020, up date d Mar 13 2023.

How To Create Digital Clock With Css And Javascript Code Architects
Create Your Own jQuery Digital Clock 1. CSS3 and jQuery Clock We will simply create a clock image in Photoshop and provide different images for each hand. A jQuery script will update.

20+ Bootstrap Clock Code Examples OnAirCode
2 Answers Sorted by: 1 You could do something ugly like that Obviously you can do it in a loop or something so you don't have to write your code 3 times like I did here Also - There are few examples in the jclock documentation : https://sites.google.com/site/jqueryjclockjs/

Modern Customizable Digital Clock Built With jQuery in 2022 Digital
Home / Digital Clock using jQuery Digital Clock using jQuery Submitted by alpha_luna on Thursday, July 28, 2016 - 15:46. In this article, we are going to create Digital Clock using jQuery. You can use this simple program to your thesis projects or any kind of systems that you've created. Kindly download the full source code below. You will Learn:

jQuery flip clock Plugins jQuery Script
In this tutorial, we'll be creating digital and analog clocks using JavaScript (jQuery). Our clocks will be very simple, but they'll still tell the time accurately. Keep scrolling to learn how to create both types of clocks, and we'll also provide some tips on customizing them. Let's get started! How to use it: 1.

How to Build A Clock With JavaScript HTML CSS YouTube
This is a pretty cool way to display the time on your web page using jQuery to get the current time and then refresh the clock every 1 second. function updateClock ( ) { var currentTime = new Date.

30+ JavaScript Clock Design Code Examples OnAirCode
In this tutorial written by Martin Angelov we're going to create a realistic Digital Clock using CSS3 and jQuery, which comes with 2 stylish themes: dark and light. Free jQuery Plugins about Digital Clock.

jQuery Timer Guide to Implementation of jQuery timer with Examples
Digital clock Analog Clock. Day, Month 00, Year. 00: 00: 00 AM
GitHub Manoj14/digitalclock Simple digital clock using jquery
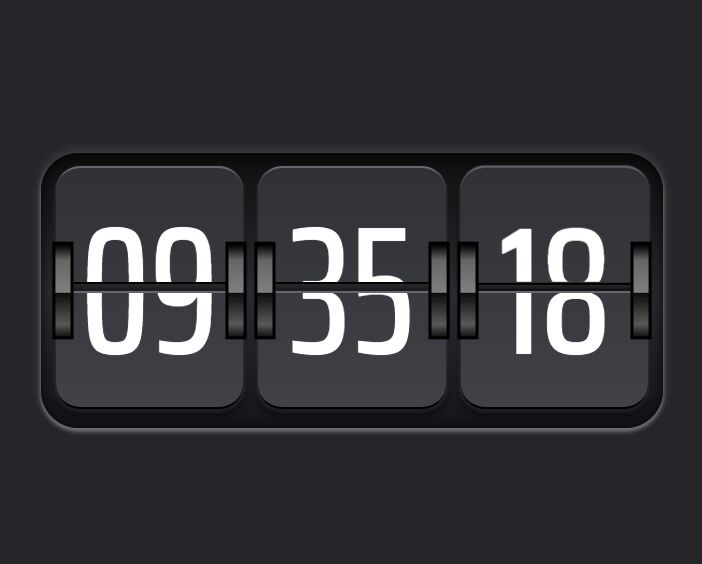
How to use it: 1. Load the jqClock.min.js library after jQuery. 2. Create an empty DIV element to hold the clock. 3. Initialize the clock plugin and done. 4. The example CSS styles for the clock.

JQuery Countdown Clock CSSTricks CSSTricks
1